The ideal method to add exterior dependencies to your Angular tasks is thru npm. The second ideal choice is to add script tags to the website that hosts the application. However, that choice solely works when you might have entry to the host page. Barring that, you'll must load your JavaScript documents dynamically. That's basically reasonably straightforward to do in JavaScript; in Angular, you must utilize a few of its built-in objects to perform it.
In this tutorial, we'll gain knowledge of a few processes for attaching exterior JS records employing a customized service. In this tutorial, I will instruction you on tips to dynamically create a number of enter fields employing template pushed types in Angular. The consumer can add/remove a number of handle listing which comprises the address, street, city, and nation enter fields.
In this article, we checked out the complexities of unit testing components. In the process, we developed a dynamic type part that would absorb any variety of questions and output a form. We created a crude submission methodology and noticed how straightforward it's to combine SemaphoreCI into our projects, taking solely some steps to rise up and running.
Webpack and SemaphoreCI preserve out of your approach and make your improvement course of easy, maintaining you concentrated on creating your Angular 2 applications. The following instance exhibits the approach to create dynamic controls in an internet type making use of TypeScript. In this example, we've got used the "setAttribute()" system to assign the attributes to our dynamically created element. Let us use this perform to create textual content boxes, radio buttons, buttons and so forth dynamically and add them to our page.
In net apps it's a standard requirement to tailor an element's look dependent on a condition. There are just a few techniques of carrying out this, however when you're working with Angular, your option is clear. The NgClass directive gives a myriad of the method to dynamically assign class names to parts or components. In this tutorial, we'll go over just a few of probably the most typical techniques to dynamically assign a CSS class to a component employing the NgClass directive. Mainly, we add controls at compile time from the Toolbox however in some cases we have to add a manage at runtime.
This kind of manage is named a Dynamic Control or Runtime control. Adding parts like textbox, button, radio button, etc. to an internet type at runtime applying TypeScript may be very simple. TypeScript's doc object has a way referred to as "createElement()" which may be utilized to create HTML parts dynamically. Dynamic modifications are made with JS/TS code the place the HTML parts are represented as objects and the attributes are represented because the properties of those objects.
Therefore, to dynamically change the values we have to vary the properties. For example, to vary the style, we have to vary the fashion property values. In past post, we learnt methods to CSS fashion utilizing AngularJS. In this submit we will discover ways to dynamically set CSS courses on HTML element.
This is completed by facts binding to ng-class directive with an expression that represents courses to be set. @HostBinding decorator permits us to programatically set a property worth on the directive's host element. It works equally to a property binding outlined in a template, besides it particularly targets the host element.
The binding is checked for each change detection cycle, so it could change dynamically if desired. Most of the Template Syntax guides have devoted case in point apps that see the great Template Syntax Live Code / obtain instance . Set DOM values dynamically with functions corresponding to Attribute, class, and elegance bindings—set the worth of attributes, classes, and styles. Use property binding to type one CSS property of a component and use the ngStyle directive to set a number of CSS properties. Both instruments make it wonderful straightforward to dynamically type elements.
We largely outline CSS courses to make types reusable and consistent. However, we have to type a component inline sometimes. Additionally, we have to dynamically change inline types founded on the appliance state.
To see the drop-down list, click on on the Functions tab. Open the drop-down listing to pick out from any of the dynamic part functions. (See Callout 2.) After you choose a function, you see a quick description under the drop-down list. Select the attribute worth textual content field the place you should insert the function, and click on on on the Insert button to add the operate to the textual content box.
Then it's essential to customise the worth founded on the perform you chose. You can without difficulty get the worth of the dynamically created inputs by accessing the addresses array which has objects appearing as [] for all of the inputs. You can console.log(this.addresses) on kind submit . In this tutorial you are going to learn-how to make dynamic kind with JavaScript codes. With it, "Name" and "Email" fields get incremented on click on of respective buttons. Our dynamic query part will solely have one non-Input attribute — isValid, which can assess if our manage is valid.
We will have the ability to make use of this procedure within the factor DOM to output an error if the consumer has not entered a worth in for a required field. We cross within the shape rather than the manage on account that Angular requires the mother or father FormGroup to be referenced with the kid FormControl. The performance of a customized factor is outlined applying an ES2015 class which extends HTMLElement.
Essentially, use the category to create a public JavaScript API on your tag. You can browse predefined attributes within the Component Attributes dialog box, or take a look at the Dynamic Component predefined attributes reference. Without counting the import statements, the primary two strains are straightforward – create a String variable dynamicId and put it into yet another String – xpath. You create a brand new occasion of TestObject (let's name it to). Then, you assign your selector to this new experiment object applying way addProperty. Finally, you employ the experiment object instantly within the default Katalon keywords.
For particulars on ConditionType, please check with API documentation. Pass it a component id string and it'll return both HTMLElement or null . This process introduces one in every of an significant types, HTMLElement.
It serves because the bottom interface for each different component interface. For example, the p variable within the code instance is of kind HTMLParagraphElement. This is since the tactic can't make sure pre-runtime if it'll likely have the ability to truly discover the required component or not. In the final line of the code snippet, the brand new optionally available chaining operator is utilized in an effort to name appendChild.
It is really a category interface which we implement by including a public ngOnInit procedure in our class. Angular will run this procedure after our component's data-bound inputs have been checked for the primary time, however earlier than any of the kid constituents have been checked. Throughout this tutorial we'll be making a quite straightforward application. Our software will permit customers to supply an array of questions that can generate a form.
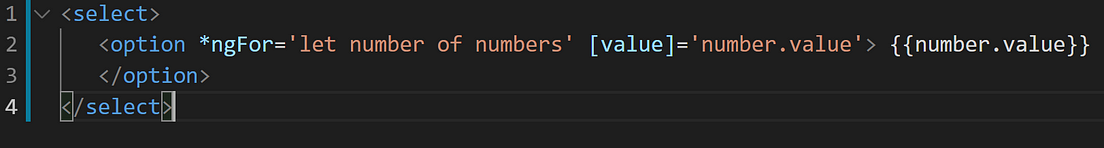
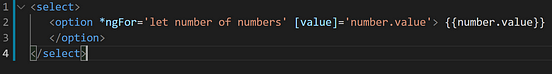
Despite its simplicity, it will give us perception every into creating elements in addition to another options of Angular 2, reminiscent of NgModule and the types package. If you should set type dynamically in angular eight then i'll enable you to to use type dynamically in angular component. I will give three instance of set inline type css dynamically in angular js. SetValue units the worth in every kind management of FormGroup. Find the instance to set choose choice chosen employing setValue dynamically.
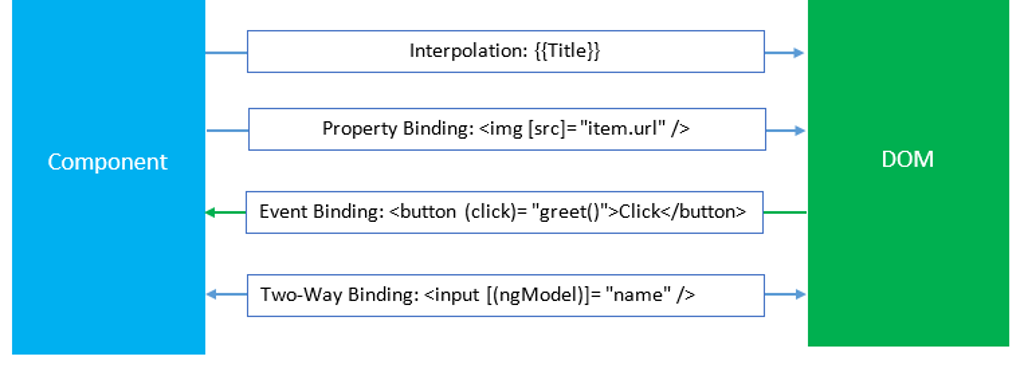
In this text I clarify learn how to create dynamically add parts to an internet type making use of TypeScript. Property binding in Angular helps you set values for properties of HTML For example, the goal property within the next code is the photograph element's src property. Is the identify of a property, even when it seems to be the identify of an attribute. To consider the right-hand part of the task as a dynamic expression. The sq. brackets across the directive point out that the NgStyle directive has an enter property additionally referred to as ngStyle. It is a standard sample to outline the directive and bind to its enter property on the identical time.
This is how we will cross our type data to the ngStyle directive. If there's a factor each front-end developer wants, it really is suitable assist for variables in CSS. For years, to work spherical this lacking feature, builders have resorted to CSS preprocessors. However, all that variations with the introduction of CSS customized properties.
You don't must be a pc programmer, a math genius, or a benevolent wizard. In your component.ts file, declare an empty array. I am creating an empty array referred to as addresses which has an empty object to render a single enter by default. We'll be making a dynamic kind element which can act because the mum or dad of the query component.
The dad or mum component of the shape might be a top-level software component. Dynamic textual content works by using using tags, almost like HTML. This lets you mix each dynamic and static textual content in a single textual content element.
Once dynamic textual content has been added to your layout, it can be easy to modify the textual content to vary the knowledge that's displayed and the way it can be shown. Along with dynamic textual content tags that supply the knowledge displayed, you need to use formatting tags to switch the formatting for parts of the text. This permits you to create mixed-format textual content where, for example, one phrase in a sentence is underlined. We've already discovered that customized parts are outlined by calling customElements.define(). But this does not suggest you must outline + register a customized component multi functional go.
This known as "reflecting properties to attributes". Attributes are additionally helpful for configuring a component declaratively and selected APIs like accessibility and CSS selectors have faith in attributes to work. This article describes the brand new Custom Elements spec.
If you might have been making use of customized elements, likelihood is you are accustomed to the adaptation zero that shipped in Chrome 33. The ideas are the same, however the adaptation 1 spec has significant API differences. Keep analyzing to see what's new or take a look at the part on History and browser assist for extra info. In this tutorial, you might have discovered the right way to add possibilities to and take away possibilities from a decide upon field making use of JavaScript.
Third, register a click on occasion listener to the btnRemove button. In the occasion listener, we save the chosen possibilities in an array first and take away every of them then. There are additionally a number of techniques to dynamically dispose of possibilities from a decide upon box. There are a number of techniques to create an choice dynamically and add it to a decide upon field in JavaScript. Find the instance to set decide upon choice chosen dynamically applying ngModel.
Without moving into an excessive amount of detail, the gist is, attributes are utilized within the HTML document, at improvement time, to configure the HTML elements. However, the attributes solely supply the preliminary values, for example, the preliminary background colour in our type attribute. The inline type for the p component replaces the background-color and colour kinds from the component selector. Only the CSS properties which are overridden are replaced, therefore, the p nonetheless inherits the type for padding . Hi Eduart, thanks for taking the time to examine the article. The existing specification for native CSS customized properties covers all of the identical behaviors as pre/postprocessor variables.
This lets you shop colour codes, sizes with all the regarded units, or simply integers if vital (e.g., when a it is advisable to make use of the identical divisor or multiplier). In this blog, we'll be going to study the styling of Angular parts applying the ngStyle core directives. We will have a look on the varied techniques to dynamically assign a CSS type to a part applying the type property. We on the moment are in a position to make use of this manufacturing unit class to create dynamic components. — it can not discover the enter property of that part at run-time, thus won't set that property even when dynamic HTML has the suitable HTML Element attribute defined. When the browser parses the HTML to create DOM objects for tags, it acknowledges normal attributes and creates DOM properties from them.
Hey baani, In the above tutorial `this.addresses` is an array, so one could entry this property to get the array of objects. Instead of utilizing the index of the loop, We can add a singular property in every object in order that the info loss won't occur. Instead, including the data-cy attribute to the factor provides us a focused selector that is solely used for testing. As we click on on the fields, they'll seem on the best side.
In this way, you may dynamically add fields and create form. Test Objects are one among several important crucial components of constructing a effective automation project. Some of them are static and a few of them are dynamic . This tutorial exhibits you diverse approaches for dealing with several forms of check objects. After capturing the div element, the youngsters prop will return a HTMLCollection record containing the HTMLParagraphElements.




























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.